Canvas Project
Hours: 5 1/2
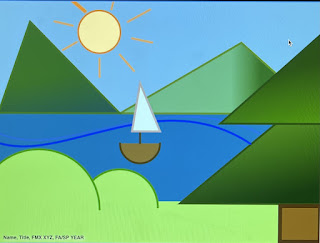
For my project I used Adobe Dreamweaver to create an image I found of a stain glass artwork piece. Creating this simple piece was not so simple for me. I had never done coding before so when I found out we were going to be learning it, I was defiantly scared. Despite the many errors while making this, including completely redoing it, I am happy with how it turned out. I love to go up the mountains, so I thought why not use a picture of them for my project. Choosing a stain glass picture versus a normal picture of mountains, I found it easier to plan out what shapes I needed to create this project.
In my project I did add and change some things from the original artwork just to make it a bit more interesting. Mainly using triangles and squares I was able to slightly replicate the stain glass piece. At first using Dreamweaver was hard but once you practice it enough you will start to understand which numbers to change in the code to manipulate the image how you want. In the end I like how my project turned out using the different colors and shapes to replicate the art piece. It may not look like a realistic picture of the mountains, but it does look like a background in cartoon show which I think fits perfectly.
Inspiration:
//Blue Background
var x = 0;
var y = 0;
var width = canvas.width;
var height = canvas.height;
context.beginPath();
context.rect(x, y, width, height);
context.fillStyle = 'rgba(107,185,227,1.00)';
context.fill();
//dark Blue Background
var x = 0;
var y = 275;
var width = canvas.width;
var height = canvas.height;
context.beginPath();
context.rect(x, y, width, height);
context.fillStyle = 'rgba(16,92,132,1.00)';
context.fill();
//mountain 1
var tx1 = 600;
var ty1 = 100;
var tx2 = 300;
var ty2 = 275;
var tx3 = 800;
var ty3 = 275;
var startx = 575;
var starty = 400;
var endx = 650;
var endy = 400;
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.strokeStyle = 'rgba(57,97,33,1.00)';
context.lineWidth = 5;
//context.fillStyle = 'rgb(230, 230. 230)';
var grd = context.createLinearGradient(startx, starty, endx, endy);
grd.addColorStop(0, 'rgba(68,141,105,1.00)');
grd.addColorStop(1, 'rgba(22,72,26,1.00)');
context.fillStyle = grd;
context.fill();
context.stroke();
//2 big mountain
var tx1 = 300;
var ty1 = 275;
var tx2 = 0;
var ty2 = 275;
var tx3 = 80;
var ty3 = 50;
var startx = 575;
var starty = 100;
var endx = 650;
var endy = 500;
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.strokeStyle = 'rgba(34,80,22,1.00)';
context.lineWidth = 5;
//context.fillStyle = 'rgb(230, 230. 230)';
var grd = context.createLinearGradient(startx, starty, endx, endy);
grd.addColorStop(0, 'rgba(25,75,27,1.00)');
grd.addColorStop(1, 'rgba(0,17,128,1.00)');
context.fillStyle = grd;
context.fill();
context.stroke();
//Sun
var centerX = 250;
var centerY = 75;
var radius = 50;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 8;
context.strokeStyle = "rgba(201,115,36,1.00)";
context.stroke();
context.fillStyle = "rgba(235,234,161,1.00)";
context.fill();
//grass block 1
var x=0;
var y=500;
var width = 100
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(117,224,117,1.00)';
context.strokeStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.stroke();
//grass block 2
var x=100;
var y=500;
var width = 100
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(117,224,117,1.00)';
context.strokeStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.stroke();
//grass block 3
var x=200;
var y=500;
var width = 150
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(117,224,117,1.00)';
context.strokeStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.stroke();
//grass block 4
var x=300;
var y=500;
var width = 100
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(117,224,117,1.00)';
context.strokeStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.stroke();
//grass block 5
var x=400;
var y=500;
var width = 100
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(117,224,117,1.00)';
context.strokeStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.stroke();
//grass block 6
var x=500;
var y=500;
var width = 100
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(117,224,117,1.00)';
context.strokeStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.stroke();
//grass block 7
var x=600;
var y=500;
var width = 100
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(117,224,117,1.00)';
context.strokeStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.stroke();
//Filled Arc
//grass mound
var centerX = 300;
var centerY = 510
var radius = 95;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgba(11,105,14,1.00)";
context.stroke();
//Filled Arc
//grass mound 2
var centerX = 100;
var centerY = 515
var radius = 150;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.lineWidth = 5;
context.strokeStyle = "rgba(11,105,14,1.00)";
context.stroke();
//grass block 8
var x=700;
var y=600;
var width = 100
var height= 100;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(117,224,117,1.00)';
context.strokeStyle = 'rgba(117,224,117,1.00)';
context.fill();
context.stroke();
////bottom of tree
var tx1 = 800;
var ty1 = 205;
var tx2 = 450;
var ty2 = 500;
var tx3 = 800;
var ty3 = 500;
var startx = 575;
var starty = 200;
var endx = 650;
var endy = 500;
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.strokeStyle = 'rgba(22,52,8,1.00)';
context.lineWidth = 5;
//context.fillStyle = 'rgb(230, 230. 230)';
var grd = context.createLinearGradient(startx, starty, endx, endy);
grd.addColorStop(0, 'rgba(61,109,28,1.00)');
grd.addColorStop(1, 'rgba(7,40,8,1.00)');
context.fillStyle = grd;
context.fill();
context.stroke();
//tree trunk
var x=700;
var y=505;
var width = 100
var height= 90;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 10;
context.fillStyle = 'rgba(85,65,18,1.00)';
context.strokeStyle = 'rgba(53,38,3,1.00)';
context.fill();
context.stroke();
//Sun ray 1
context.beginPath();
context.moveTo(185,0); // COORDINATES OF STARTING POINT
context.lineTo(215,25); // COORDS OF ENDING POINT 1
context.strokeStyle="rgba(255,127,0,0.62)"
context.stroke();
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
///sunray 2
context.beginPath();
context.moveTo(140,50); // COORDINATES OF STARTING POINT
context.lineTo(185,60); // COORDS OF ENDING POINT 1
context.fillStyle = 'rgba(207,156,39,1.00)';
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
///sunray 3
context.beginPath();
context.moveTo(160,120); // COORDINATES OF STARTING POINT
context.lineTo(195,100); // COORDS OF ENDING POINT 1
context.fillStyle = 'rgba(201,148,25,1.00)';
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
///sunray 4
context.beginPath();
context.moveTo(250,140); // COORDINATES OF STARTING POINT
context.lineTo(250,185); // COORDS OF ENDING POINT 1
context.fillStyle = 'rgba(201,148,25,1.00)';
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
///sunray 5
context.beginPath();
context.moveTo(300,130); // COORDINATES OF STARTING POINT
context.lineTo(335,170); // COORDS OF ENDING POINT 1
context.fillStyle = 'rgba(201,148,25,1.00)';
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
///sunray 6
context.beginPath();
context.moveTo(380,100); // COORDINATES OF STARTING POINT
context.lineTo(330,90); // COORDS OF ENDING POINT 1
context.fillStyle = 'rgba(201,148,25,1.00)';
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
///sunray 7
context.beginPath();
context.moveTo(375,20); // COORDINATES OF STARTING POINT
context.lineTo(320,50); // COORDS OF ENDING POINT 1
context.fillStyle = 'rgba(206,155,36,1.00)';
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
///sunray 8
context.beginPath();
context.moveTo(285,0); // COORDINATES OF STARTING POINT
context.lineTo(280,20); // COORDS OF ENDING POINT 1
context.fillStyle = 'rgba(217,164,43,1.00)';
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
//water line
// starting point coordinates
var x = 0;
var y = 350;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 5;
var cpointY1 = canvas.height / 2 + 100;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 2;
var cpointY2 = canvas.height / 2 - 100;
// ending point coordinates
var x1 = 625;
var y1 = 350;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 5;
context.strokeStyle = "rgba(36,45,201,0.76)";
context.lineCap = 'round'
context.stroke();
//context.lineCap = Lines can have one of three cap styles: butt, round, or square
// lineCap property must be set before calling stroke()
//water line 2
// starting point coordinates
var x = 0;
var y = 325;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 5;
var cpointY1 = canvas.height / 2 + 100;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 2;
var cpointY2 = canvas.height / 2 - 100;
// ending point coordinates
var x1 = 650;
var y1 = 325;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 5;
context.strokeStyle = "rgba(89,95,211,0.39)";
context.lineCap = 'round'
context.stroke();
//context.lineCap = Lines can have one of three cap styles: butt, round, or square
// lineCap property must be set before calling stroke()
//top of tree
var tx1 = 800;
var ty1 = 75;
var tx2 = 550;
var ty2 = 300;
var tx3 = 800;
var ty3 = 300;
var startx = 575;
var starty = 200;
var endx = 650;
var endy = 500;
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.strokeStyle = 'rgba(22,52,8,1.00)';
context.lineWidth = 5;
//context.fillStyle = 'rgb(230, 230. 230)';
var grd = context.createLinearGradient(startx, starty, endx, endy);
grd.addColorStop(0, 'rgba(22,54,0,1.00)');
grd.addColorStop(1, 'rgba(37,126,17,1.00)');
context.fillStyle = grd;
context.fill();
context.stroke();
//Filled Arc
//botom of boat
var centerX = 350;
var centerY = 350
var radius = 50;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.fillStyle = "#564D25";
context.fill();
context.lineWidth = 5;
context.strokeStyle = "#332A05";
context.stroke();
///boat line
context.beginPath();
context.moveTo(350,350); // COORDINATES OF STARTING POINT
context.lineTo(350,300); // COORDS OF ENDING POINT 1
context.fillStyle = 'rgba(201,148,25,1.00)';
context.lineWidth = 5; // STROKE WIDTH
context.stroke(); // STROKE
//sail of boat
var tx1 = 350;
var ty1 = 200;
var tx2 = 330;
var ty2 = 320;
var tx3 = 400;
var ty3 = 320;
var startx = 675;
var starty = 400;
var endx = 650;
var endy = 500;
context.beginPath();
context.moveTo(tx1, ty1);
context.lineTo(tx2, ty2);
context.lineTo(tx3, ty3);
context.lineTo(tx1, ty1);
context.closePath();
context.strokeStyle = 'rgba(138,138,138,1.00)';
context.lineWidth = 5;
//context.fillStyle = 'rgb(230, 230. 230)';
var grd = context.createLinearGradient(startx, starty, endx, endy);
grd.addColorStop(0, 'rgba(182,252,255,1.00)');
grd.addColorStop(1, 'rgba(0,17,128,1.00)');
context.fillStyle = grd;
context.fill();
context.stroke();





Comments
Post a Comment